Setting Borders and Padding on Images *and* Caption in WordPress 3.9(.1)
This post explains a quick fix for those needing a border around their caption as well as their image.
THE ISSUE

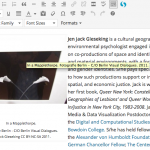
For those of you who have not been obsessively working on laying out your images since the WordPress 3.9 upgrade (i.e. me as it’s summer–you know this, yes?), I woke up to an incredibly frustrating layout of my homepage (see left).
And look! No margin as this text touches this image! Yeeghads. What is the WordPress world coming to?
I am delighted to share I used this thing called The Internet to ask what the hay was going on–and it knew! Hurrah for the interwebs.
THE ALMOST FIX

WordPress eliminated borders and padding from their 3.9 upgrade. Why in the world? No idea. But someone has, of course, already coded the Advanced Image Styles plugin which works like a charm with one exception.
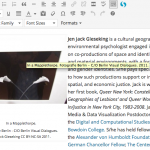
I used the AIS plugin to create a 7px clear border. The image moved to the right but the caption stayed where it is so that the image floated over the text event further.
Fie.
THE SOLUTION

If you head into the Text tab (it’s just HTML, let’s be honest, WordPress), you need to double the size of your border and add it to the caption width. In other words, my image was 300px was wide, as was my caption. I added a 7px border to the image but the caption did not change. I hard coded the caption size to 314 and all was well. For example:
This would be a great fix for the next release of the AIS plugin which is otherwise much needed functionality that should still be core to Wp.